Creating Interactive Animations with SOLIDWORKS Visualize
Interactive Images are a great export option within Visualize Professional, allowing you to view the model in a series of 360 orbital spins within a web browser. However, what happens if I want to use this interactive method to demonstrate a mechanism or animation instead? By utilising this method, we can allow users to interactively play through their animation by simply scrolling across the screen, reversing and focusing upon any chosen element of the sequence.

Click Here to view an interactive version of this blender.
So how can we create this interactive and immersive content?
It is by combining both the exports of an animation and an Interactive Image. First, let us focus upon creating the Interactive Image.
Interactive Image
An interactive image is a collection of rendered images that are viewed and controlled within a html file.
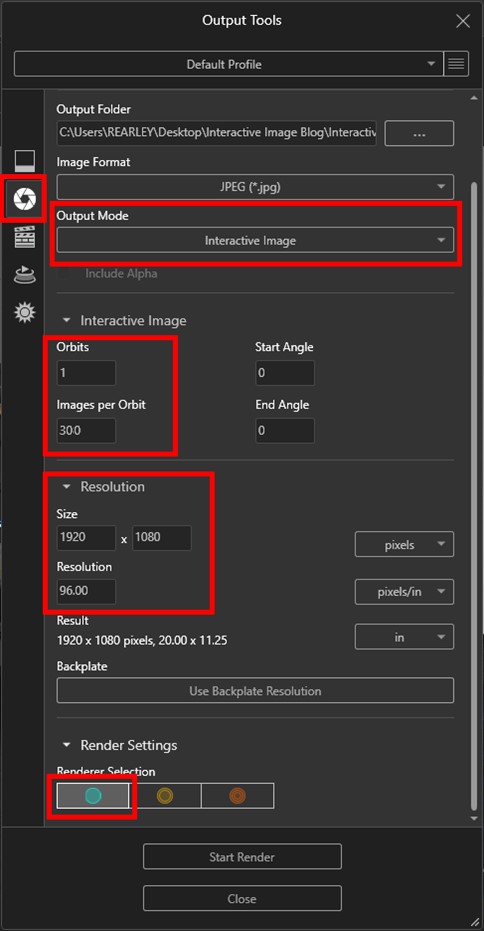
In this instance, we simply want to create a placeholder for the stills from the animation. Choose Interactive Image under the Output Mode and select a single orbit. This will create only a single spin around the model, however the number of images will be the number of stills created in our animation.
So for my example, I will be rendering out a 10 second long animation at 30 frames per second.
This simply is 30 x 10, so simply 300 Images per Orbit needed.
Render this at Preview mode, at the same resolution as the Animation. We will be removing the still images and replacing them with the animation images instead.

Creating the Animation
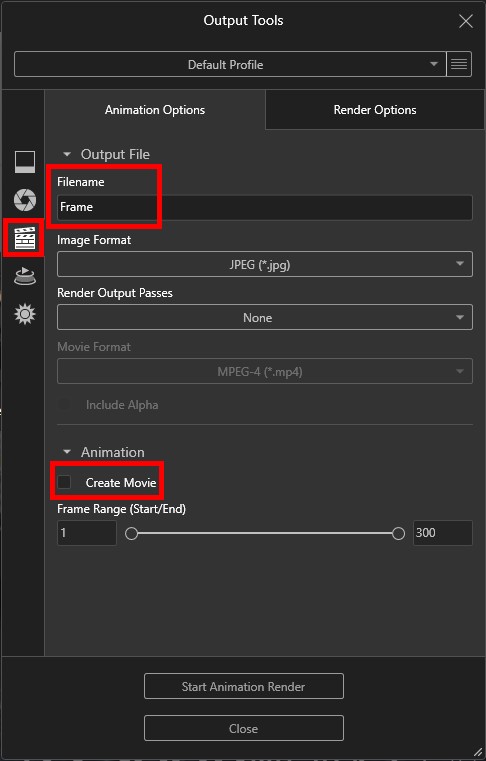
Export the animation as individual frames by unselecting the Create Movie checkbox. I would also recommend naming the file Frame, for ease of compiling both the animation and Interactive Image in the next step.

Combining the Animation and the Interactive Image
This is where the magic happens, we are going to replace the images within the Interactive Image with our animation instead!
Find the Image sub-folder within the Interactive Image and you will see the individual still with a sequential naming sequence. Delete all of these images an instead paste in your rendered stills from your animation. You will notice that the files from the animation have a slightly different naming structure, Frame_0001 rather than Frame000001. We will need to change this behind the scenes.
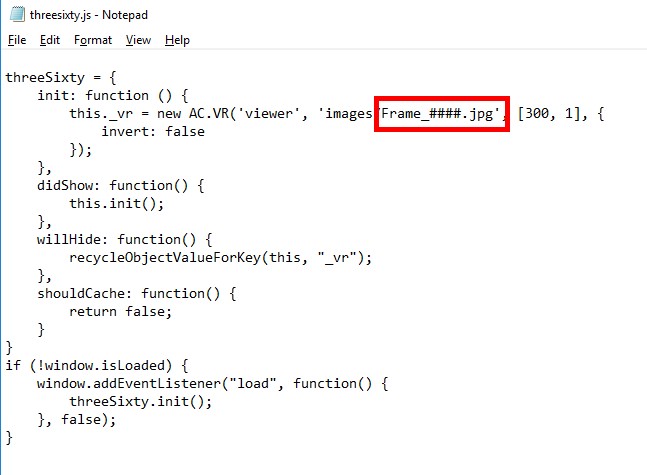
Find the JS folder inside data, to reveal the hidden away JavaScript controlling the Interactive Image. Right click upon threesixty.js and choose to edit within Notepad.
You will see the naming structure Frame#####.jpg listed.

Change this to Frame_####.jpg
This will change the naming structure to the files within the Images folder.
If you didn’t save your animation still as Frame, we can easily tweak the name here. Simply remove Frame and change to the new filename – don’t forget to leave the Hash symbols (#) in to denote the numbers at the end.
Open the Interactive Image backup from the Open.html file and view your work!
Fine Tuning
Want to fine tune your interaction with the model?
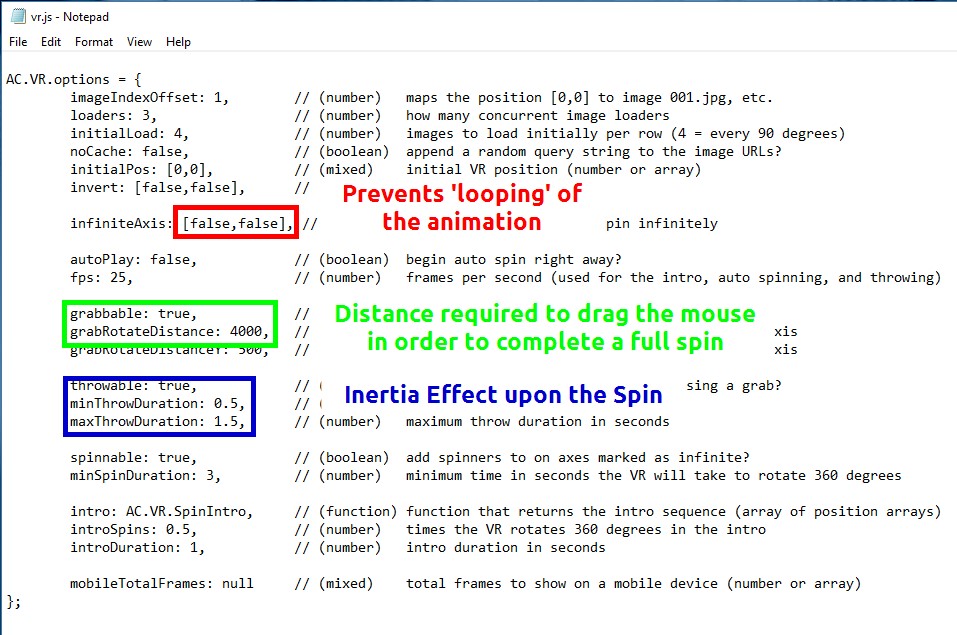
Edit the vr.js file and edit the ‘InfiniteAxis’ to read false,false.
This will prevent the animation looping and going back to the start.
Change the ‘Grabbable’ values to alter how far you need to drag your mouse to play through the animation.
The ‘ThrowDuration’ allows you alter the inertia and how long the effect continues after you have released your mouse.